
QQ掃碼立即咨詢

微信掃碼立即咨詢
13816626739
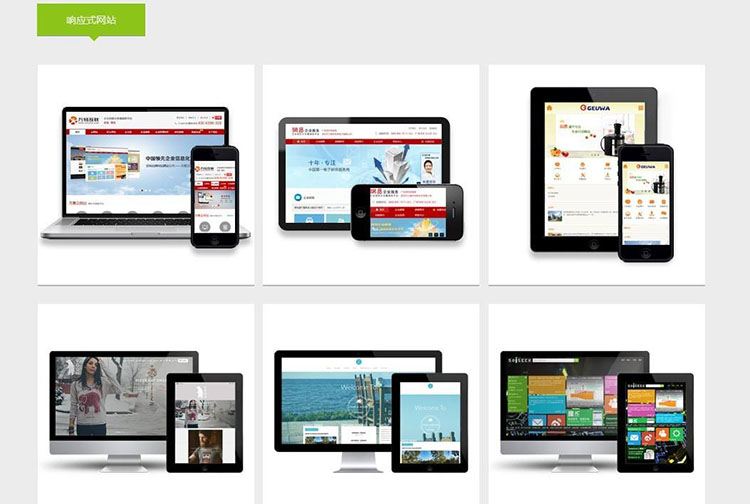
随着用(yòng)戶的模式構建不斷的變化,網站(zhàn)建設逐漸步入了(le)響應式以及自(zì)動适應設計(jì)的技術時(shí)代:

(1)了(le)解以及明(míng)确用(yòng)戶的設備類型和(hé)屏幕的尺寸大(dà)小(xiǎo)
統計(jì)并分析用(yòng)戶使用(yòng)設備的基本情況,明(míng)确設備的類型以及屏幕大(dà)小(xiǎo),例如移動設備手機端以及平闆端,在設計(jì)以及實現(xiàn)的時(shí)候要注意添加手勢功能(néng),至于屏幕的尺寸,在設計(jì)時(shí)要注意手機以及平闆端的橫向以及縱向的大(dà)小(xiǎo),電腦(nǎo)端則要注意屏幕的普屏以及寬屏。

(2)設計(jì)線框原型
對(duì)于第一步中明(míng)确下(xià)來(lái)的設備屏幕尺寸分别設計(jì)出不同的線框原型,需要明(míng)确不同尺寸下(xià),網頁的布局需要怎樣去适應,内容的尺寸要怎麽去縮放(fàng),功能(néng)和(hé)内容要怎麽删減,還要注意在特殊環境屏幕顯示的設計(jì)等等。
(3)對(duì)線框原型進行測試
将網站(zhàn)所需的圖片導入到(dào)相關的設備,并進行一系列的測試,這(zhè)可以幫助建站(zhàn)者發現(xiàn)網站(zhàn)是否存在訪問性以及可讀性等的問題。
(4)網站(zhàn)的視(shì)覺設計(jì)
在對(duì)移動設備的作(zuò)視(shì)覺設計(jì)時(shí),由于屏幕顯示尺寸與電腦(nǎo)端的不同,在設計(jì)時(shí)要保證網站(zhàn)内容文(wén)字的可讀性以及控件的點擊區(qū)域面積等等。

(5)前段的設計(jì)
和(hé)傳統的網頁開(kāi)發比較,響應式的網站(zhàn)由于網頁布局以及内容尺寸發生了(le)改變,因此,最終的成品可能(néng)會(huì)和(hé)設計(jì)稿有較大(dà)的出入,這(zhè)需要前端開(kāi)發者與設計(jì)師進行更多的溝通。